알고리즘을 공부하던 중, '왜 이렇게 반영되는거지?' 라는 생각을 갖게 하는 결과를 보게되었습니다.

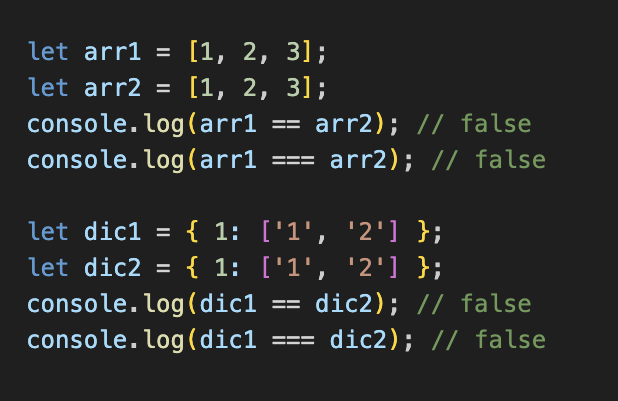
arr1과 arr2는 같은 요소로 이루어져있지만, console.log를 찍어보면 두 결과 모두 false를 반환하고 있습니다.
왜 그럴까요??
string타입의 "2"와 number타입의 2를 비교하면
(==) 연산자로 비교하면 동등성만 비교하기 때문에 true가 반환되고
(===) 연산자를 사용하면 타입까지 비교하여 false를 반환하지만,
배열과 객체의 경우 조금 다릅니다.
배열과 객체는 refernece타입으로써 값이 비교되는 것이 아닌, 주소값이 비교되기 때문입니다.
예를 들어보자면, 일란성 쌍둥이라고 생각하시면 됩니다.
일란성 쌍둥이는 생긴모습은 같지만 각각 엄연히 다른사람으로 취급되듯이
같은 요소로 이루어진 배열이라도 서로 다른 주소값을 가지고 있기 때문에 false로 출력되고 있는 것입니다.
그렇다면 JS에서 두 배열의 요소를 비교하고 모든 요소가 같으면 true, 다르면 false를 반환하고 싶다면 어떻게 해야할까요?
간단하게 배열의 비교를 위한 함수를 제작해보고 글을 마치겠습니다.
const equals = (a, b) => {
if(a.length === b.length) {
return a.every((v, i) => v === b[i]);
}
}
// 한줄로 표현
const equals = (a, b) => a.length === b.length && a.every((v, i) => v === b[i]);
const a = [1, 2, 3];
const b = [1, 2, 3];
equals(a, b); // true
각 배열의 길이, 요소를 체크하는 함수입니다.
이처럼 JS에서는 각 배열의 요소를 비교하는 함수를 따로 제작해서 비교해야합니다.
'JavaScript' 카테고리의 다른 글
| [JS] 실행 컨텍스트 뿌수기 #3 함수 (0) | 2024.02.29 |
|---|---|
| [JS] 실행 컨텍스트 뿌수기 #2 렉시컬 환경 (0) | 2024.02.28 |
| [JS] 실행 컨텍스트 뿌수기 #1 소스코드 (0) | 2024.02.28 |
| [JS] Scope chaning (0) | 2024.02.20 |
| JavaScript의 대표문법 정리 (초간단!) (0) | 2023.03.07 |
알고리즘을 공부하던 중, '왜 이렇게 반영되는거지?' 라는 생각을 갖게 하는 결과를 보게되었습니다.

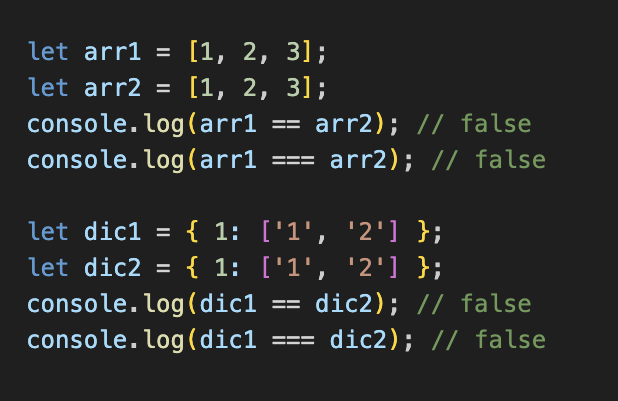
arr1과 arr2는 같은 요소로 이루어져있지만, console.log를 찍어보면 두 결과 모두 false를 반환하고 있습니다.
왜 그럴까요??
string타입의 "2"와 number타입의 2를 비교하면
(==) 연산자로 비교하면 동등성만 비교하기 때문에 true가 반환되고
(===) 연산자를 사용하면 타입까지 비교하여 false를 반환하지만,
배열과 객체의 경우 조금 다릅니다.
배열과 객체는 refernece타입으로써 값이 비교되는 것이 아닌, 주소값이 비교되기 때문입니다.
예를 들어보자면, 일란성 쌍둥이라고 생각하시면 됩니다.
일란성 쌍둥이는 생긴모습은 같지만 각각 엄연히 다른사람으로 취급되듯이
같은 요소로 이루어진 배열이라도 서로 다른 주소값을 가지고 있기 때문에 false로 출력되고 있는 것입니다.
그렇다면 JS에서 두 배열의 요소를 비교하고 모든 요소가 같으면 true, 다르면 false를 반환하고 싶다면 어떻게 해야할까요?
간단하게 배열의 비교를 위한 함수를 제작해보고 글을 마치겠습니다.
const equals = (a, b) => {
if(a.length === b.length) {
return a.every((v, i) => v === b[i]);
}
}
// 한줄로 표현
const equals = (a, b) => a.length === b.length && a.every((v, i) => v === b[i]);
const a = [1, 2, 3];
const b = [1, 2, 3];
equals(a, b); // true
각 배열의 길이, 요소를 체크하는 함수입니다.
이처럼 JS에서는 각 배열의 요소를 비교하는 함수를 따로 제작해서 비교해야합니다.
'JavaScript' 카테고리의 다른 글
| [JS] 실행 컨텍스트 뿌수기 #3 함수 (0) | 2024.02.29 |
|---|---|
| [JS] 실행 컨텍스트 뿌수기 #2 렉시컬 환경 (0) | 2024.02.28 |
| [JS] 실행 컨텍스트 뿌수기 #1 소스코드 (0) | 2024.02.28 |
| [JS] Scope chaning (0) | 2024.02.20 |
| JavaScript의 대표문법 정리 (초간단!) (0) | 2023.03.07 |
