NextJs를 사용해서 포트폴리오 페이지를 만들던 중 lottie player를 사용하던 과정에서 오류와 마주했습니다.
오류 내용

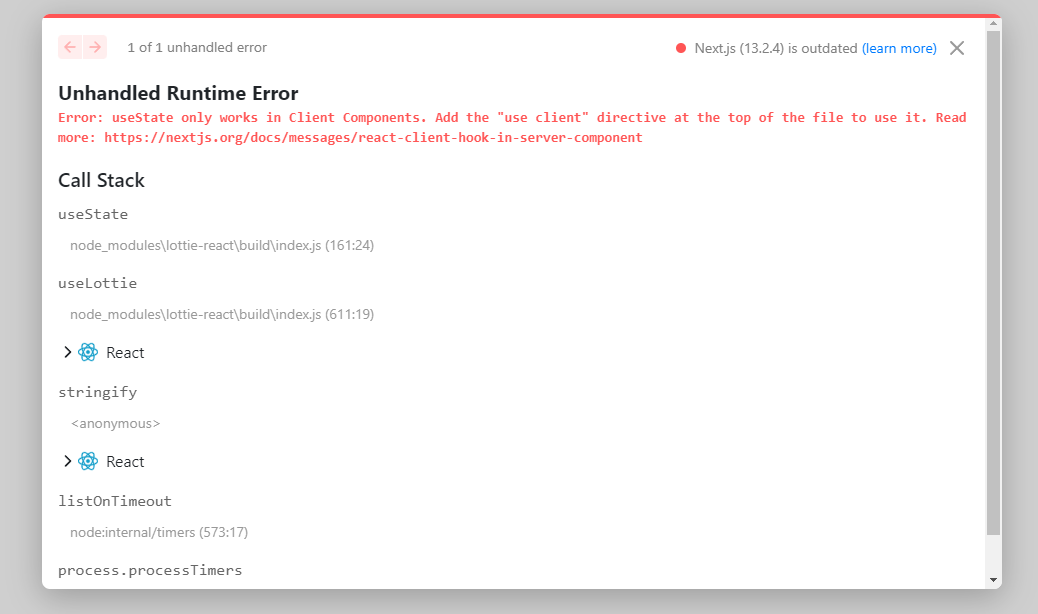
error - useState only works in Client Components. Add the "use client" directive at the top of the file to use it. Read more: https://nextjs.org/docs/messages/react-client-hook-in-server-component
at stringify (<anonymous>)
이 오류는 SSR에 사용할 수 없는 React hook을 사용하려고 하면 발생하는 오류입니다.
NextJs에서는 서버 컴포넌트와 클라이언트 컴포넌트를 구분하는데, 두 컴포넌트는 다른 환경에서 실행됩니다.
예를 들어,
useState는 컴포넌트의 상태를 관리하는데 사용되고, useEffect는 컴포넌트의 렌더링 주기와 관련된 작업을 수행합니다. 이러한 훅들은 브라우저의 DOM과 상호작용하거나 브라우저 이벤트에 응답하는 등 클라이언트 측에서만 의미가 있습니다. 서버 컴포넌트에서는 이러한 훅들이 의미가 없습니다.
위 오류는 useState를 사용하려고 했지만, 클라이언트 컴포넌트에서만 사용이 가능하다고 알려주고 있습니다.
NextJS를 사용하여 페이지를 만들고 있기 때문에 서버 환경으로 구성된 서버 컴포넌트에선 사용할 수 없다는 오류입니다.
useEffect, useRef와 같은 React hook들도 마찬가지로 해당 오류가 발생할 수 있습니다.
해결방법
서버 컴포넌트에서 사용할 수 없지만 클라이언트 컴포넌트에서는 사용이 가능하다.
난 이 컴포넌트를 클라이언트 컴포넌트로 사용하고 싶다.
이것을 NextJS에 알려주면 됩니다. 클라이언트 컴포넌트로 변경하고 싶은 컴포넌트 최상단에
'use client';
를 적어 넣으면 됩니다.

이렇게 클라이언트 컴포넌트로 변경하면 React Hook을 사용할 수 있게 되면서 오류를 해결 할 수 있습니다.
'React > Next.js' 카테고리의 다른 글
| [NextJs] Image 모듈 사용 (2) | 2023.11.25 |
|---|---|
| [NextJs] NextJs 13버전 getStaticProps 트러블슈팅 (0) | 2023.11.21 |
| [NextJs] app 디렉토리에서 라우팅하기 (0) | 2023.11.15 |
| Next.js 왜 쓸까요? (0) | 2023.03.07 |
